WP Rocket介绍
WP Rocket不仅仅是一个WordPress缓存插件。它是延长加载时间、提高 PageSpeed 性能得分和优化核心 Web 指标的最强大解决方案。
没有人喜欢慢速网站。事实上,一项性能研究发现,页面加载时间延迟一秒钟会导致转化次数减少 7%,页面浏览量减少 11%,客户满意度降低 16%。而且不仅仅是用户。像谷歌这样的搜索引擎也不喜欢慢速网站。他们在搜索排名中优先考虑更快的网站。这就是WP火箭的用武之地。它是市场上最好的WordPress缓存插件,可让您快速提高WordPress网站的速度和性能。
wp-rocket主要特点
- Page Caching 页面缓存.立即缓存您的WordPress网站。缓存使您的网站加载速度超快:提高SEO和增加转化率的真正关键。
- GZIP Compression GZIP 压缩.压缩服务器上的网页并在浏览器中解压缩它们。文件大小减小,访问者更快地获取内容。
- Cache Preloading 缓存预加载。让您的访问者立即享受您网站更快的缓存内容!WP Rocket 每次您在网页上进行一些更改时都会自动预加载缓存。
- eCommerce Optimization 电子商务优化:您的电子商务将快速流畅地运行: WP 火箭 从缓存中排除敏感页面。不干涉采购过程。
- Browser Caching 浏览器缓存:将站点中经常访问的资源(图像、JS、CSS)存储在导航设备(桌面或移动设备)的本地内存中。
- Excellent Compatibility 出色的兼容性:享受安心: WP Rocket 与最流行的主题和插件兼容,并且适用于顶级托管的 WordPress 托管。
wp-rocket设置教程
步骤1:在WordPress中安装WP火箭插件
您需要做的第一件事是安装并激活WP火箭插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的分步指南。
WP Rocket 是一个高级插件,但最好的部分是所有功能都包含在最低计划中。
安装并激活后,WP Rocket 插件开箱即用,它将以您网站的最佳设置打开缓存。
我们在安装 WP 火箭之前和之后在我们的演示站点上运行了速度测试。仅使用开箱即用的设置,性能改进就令人难以置信。
性能改进立即引人注目,因为WP Rocket不会等待用户请求开始缓存页面。它会主动开始抓取您的网站并在缓存中预加载页面。
您可以通过访问位于“设置”»“WP火箭”页面上的WP Rocket仪表板来查看缓存状态。
现在您已经安装了WP Rocket,让我们看一下其他WP Rocket选项以及如何设置它们以进一步提高您的网站速度。
步骤2:在WP火箭中设置缓存选项
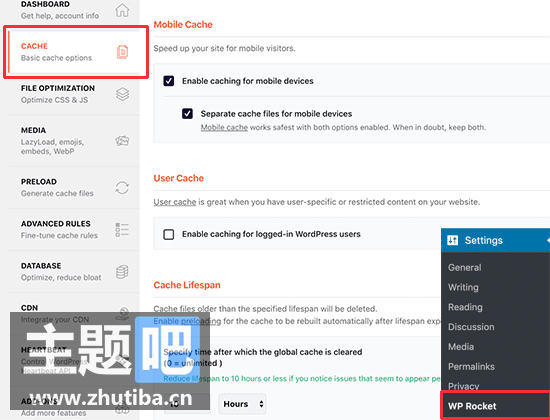
首先,您需要访问 设置 » WP Rocket 页面,然后单击“缓存’ 标签。
WP Rocket 默认情况下已经启用了页面缓存,但您可以调整设置以进一步提高您的网站速度。
1.移动缓存
您会注意到此处默认打开移动缓存。但是,我们建议您也选中“移动设备的单独缓存文件”选项。
此选项允许WP Rocket为移动用户创建单独的缓存文件。选中此选项可确保移动用户获得完整的缓存移动体验。
2. 用户缓存
如果您运行的网站用户需要登录您的网站才能访问某些功能,则需要选中此选项。
例如,如果您经营WooCommerce商店或会员网站,则“用户缓存”选项将改善所有登录用户的用户体验。
3. 缓存寿命
缓存寿命是您希望在网站上存储缓存文件的时间。默认限制设置为 10 小时,这将适用于大多数网站。
但是,如果您运行非常繁忙的网站,则可以将其设置为较低的值,如果您不经常更新网站,则可以将其设置为较高的值。
生命周期过后,WP Rocket 将删除缓存的文件。它还将立即开始用更新的内容预加载缓存。
不要忘记单击“保存更改”按钮来存储您的设置。
步骤3:使用 WP 火箭缩小文件
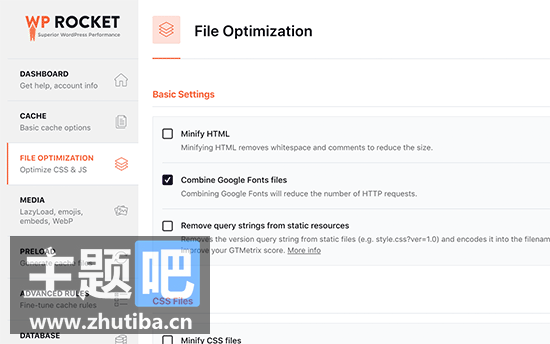
WP Rocket 使您能够缩小静态文件,例如 JavaScript 和 CSS 样式表。您只需切换到“文件优化”选项卡,然后选中要缩小的文件类型的框。
缩小静态内容会使这些文件大小更小。在大多数情况下,这种差异太小,无法对您网站的性能产生任何明显影响。
但是,如果您运行一个流量很大的站点,那么这肯定会对减少整体带宽使用量和节省托管成本产生重大影响。
需要注意的是,缩小文件也可能产生意想不到的后果,例如文件无法加载或无法按预期工作。
如果您启用此设置,请确保彻底检查您的网站页面,以确保一切按预期工作。
步骤 4:使用延迟加载媒体提高页面加载速度
图像通常是仅次于视频的页面上第二重的项目。图像的加载时间比文本多,并增加了整体页面下载大小。
大多数流行的网站现在使用一种称为延迟加载的技术来延迟图像下载。
延迟加载不是一次加载所有图像,而是仅下载将在用户屏幕上可见的图像。这不仅使您的页面加载速度更快,而且对用户来说也感觉更快。
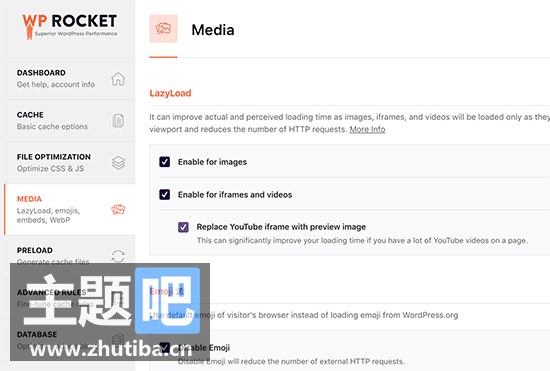
WP火箭带有内置的延迟加载功能。您可以通过简单地切换到插件设置页面上的“媒体”选项卡来启用图像的女士加载。您还可以为 YouTube 视频和 iframe 等嵌入启用延迟加载。
注意:虽然延迟加载图像将有助于提高感知的网站速度,但您应该始终保存和优化网络图像以获得最大效果。要了解更多信息,请参阅有关如何优化图像以提高 Web 性能的分步指南。
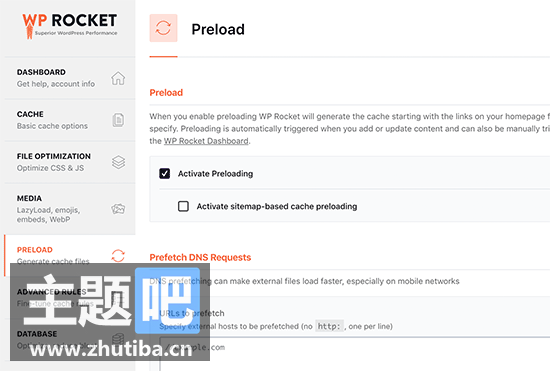
步骤5:微调WP火箭中的预加载
接下来,您可以通过切换到“预加载”选项卡来查看WP Rocket中的预加载设置。默认情况下,该插件开始抓取您的主页,并按照它在那里找到的链接来预加载缓存。
或者,您可以告诉插件使用您的 XML 站点地图来构建缓存。
您也可以关闭预加载功能,但我们不建议这样做。
关闭预加载将告诉WordPress仅在用户请求页面时缓存页面。这意味着加载该特定页面的第一个用户将始终看到一个缓慢的网站。
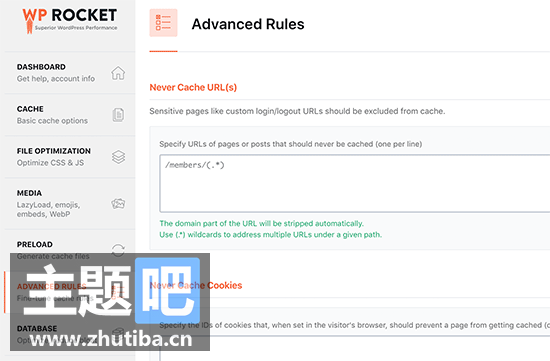
步骤 6:设置高级缓存规则
WP 火箭 让您完全控制缓存。例如,您可以切换到设置页面上的“高级规则”标签,以排除您不想缓存的页面。
您还可以排除 Cookie 和用户代理(浏览器和设备类型),并在更新特定页面或帖子时自动重建缓存。
这些设置适用于具有复杂设置并需要自定义设置的开发人员和高级用户。如果您不确定这些选项,则默认设置适用于大多数网站。
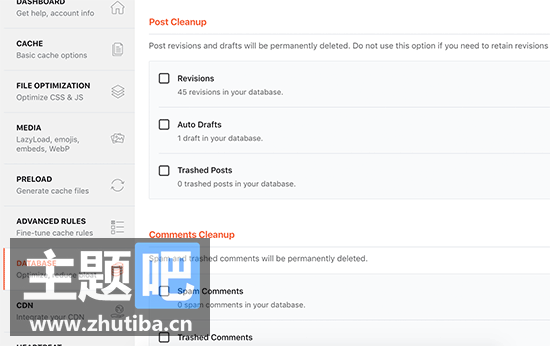
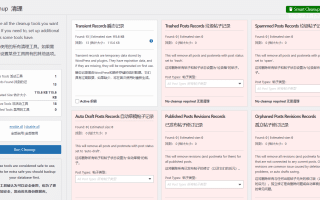
步骤7:使用WP火箭执行数据库清理
WP Rocket还可以轻松清理WordPress数据库。这对您的网站性能影响很小,但如果您愿意,您仍然可以查看这些选项。
您需要切换到插件设置页面上的“数据库”选项卡。在这里,您可以删除帖子修订、草稿、垃圾内容和垃圾评论。
我们不建议删除帖子修订,因为它们在将来撤消对WordPress帖子和页面的更改时非常有用。您也不需要删除垃圾邮件和垃圾评论,因为WordPress会在30天后自动清理它们。
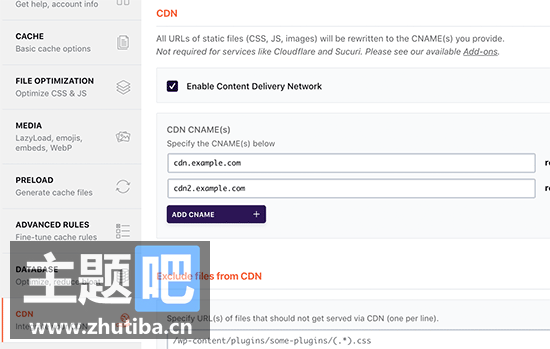
步骤8:配置您的CDN以与WP火箭一起使用
如果您正在为您的WordPress网站使用CDN服务,那么您可以将其设置为与WP Rocket一起使用。为此,您需要切换到“CDN”选项卡。
CDN 是一种内容交付网络,使您能够从遍布全球的服务器网络提供静态文件。
这可以加快您的网站速度,因为它允许用户的浏览器从离其位置最近的服务器下载文件。它还可以减少您的托管服务器负载,并使您的网站响应更快。
有关更多信息,请参阅我们的指南,了解为什么您的 WordPress 网站需要 CDN 服务。
我们在WPBeginner上使用Sucuri。它是WordPress初学者最好的CDN服务之一。Sucuri的基于云的防火墙为您提供强大的CDN服务来为您的静态文件提供服务。
如果您正在寻找免费的替代品,那么Cloudflare是一个不错的选择。但是,Cloudflare的免费CDN针对DDoS攻击提供的保护有限,功能也较少。
WP 火箭 有单独的附加组件,可以轻松设置 Sucuri 和 Cloudflare 在您的网站上。稍后会详细介绍。
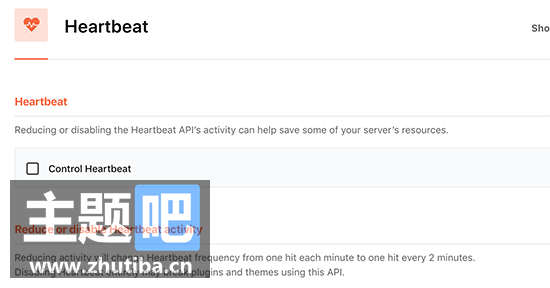
步骤9:使用WP火箭减少WordPress中的心跳活动
Heartbeat API允许WordPress在后台向托管服务器发送定期请求。这允许您的网站执行计划任务。
例如,在撰写博客文章时,编辑器使用检测信号 API 来检查连接性和帖子更改。
您可以单击WP Rocket中的“心跳API”选项卡来控制此功能并降低心跳API频率。
我们不建议停用检测信号 API,因为它提供了一些非常有用的功能。但是,降低其频率将提高性能,尤其是在较大的站点上。
- 1,本资源来源于互联网,本站对本资源没有版权,版权归原作者所有。本资源只可用于学习交流禁止用于非法和商业用途, 请于下载后 24 小时内删除。
- 2,如果本资源侵犯了您的权益请联系邮箱863510977@qq.com进行处理。
- 3,安装前请用杀毒软件进行杀毒,本站不对本资源的安全性和有效性负责。如果您担心此资源的安全性请立即从您的计算机上删除该资源。
- 4,如果您点击下方的下载按钮表示您已经同意此声明。